WP Login Form is a login form plugin for WordPress that allows you to add a simple login form to a post, page or the sidebar with a shortcode. This is very useful for websites that are managed by multiple WordPress users or run a membership/affiliate platform. With this WordPress login form, a user/member/affiliate can quickly login to WordPress and manage their account.

WP Login Form Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter WP Login Form naa986 in the search box
- Find the right plugin developed by naa986
- Hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-login-form/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Create a Login Form/Custom Login Page for WordPress
The easiest way to create a login form or a custom login page for WordPress is to add this shortcode to a post/page:
[wp_login_form]
If you wish to add it to the sidebar you can create a text widget and embed the shortcode into it.
The default should be fine for most sites. However, if you are an advanced user and wish to customize the login form, they are parameters that you can pass in the shortcode to customize it.
redirect
An absolute URL to which the user will be redirected after a successful login. For example,
[wp_login_form redirect="https://example.com/mypage/"]
The default is to redirect back to the URL where the form was submitted.
form_id
Your own custom ID for the login form. For example,
[wp_login_form form_id="myloginform"]
The default is “loginform”.
label_username
Your custom label for the username/email address field. For example,
[wp_login_form label_username="Login ID or Email"]
The default is “Username or Email Address”.
label_password
Your custom label for the password field. For example,
[wp_login_form label_password="Login Password"]
The default is “Password”.
label_remember
Your custom label for the remember field. For example,
[wp_login_form label_remember="Remember"]
The default is “Remember Me”.
label_log_in
Your custom label for the form submit button. For example,
[wp_login_form label_log_in="Submit"]
The default is “Log In”.
id_username
Your own custom ID for the username field. For example,
[wp_login_form id_username="wp_user_login"]
The default is “user_login”.
id_password
Your own custom ID for the password field. For example,
[wp_login_form id_password="wp_user_pass"]
The default is “user_pass”.
id_remember
Your own custom ID for the remember field. For example,
[wp_login_form id_remember="login_rememberme"]
The default is “rememberme”.
id_submit
Your own custom ID for the form submit button. For example,
[wp_login_form id_submit="login_form_submit"]
The default is “wp-submit”.
remember
Specify whether to display the “Remember Me” checkbox in the form. For example,
[wp_login_form remember="0"]
The default is “1” (true).
value_username
Your custom placeholder attribute for the username input field. For example,
[wp_login_form value_username="Your Username"]
The default is NULL.
value_remember
Specify whether the “Remember Me” checkbox in the form should be checked by default. For example,
[wp_login_form value_remember="1"]
The default is “0” (false).
lost_password
Specify whether to display the “Lost your password?” link in the form. For example,
[wp_login_form lost_password="0"]
The default is “1” (true).
label_lost_password
Your custom anchor text for the “Lost your password?” link. For example,
[wp_login_form label_lost_password="Reset Password"]
The default is “Lost your password?”.
WP Login Form Demo
Here is a screenshot of the WordPress login form,

How to Enable Google reCAPTCHA
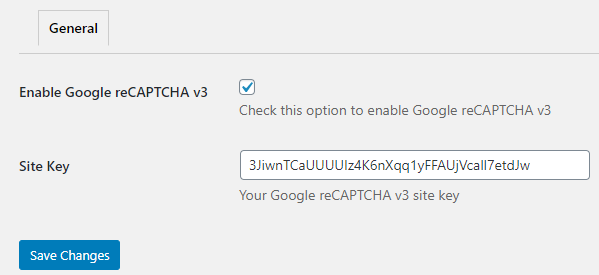
You can optionally add Google reCAPTCHA v3 to protect your login form against spam and other types of automated abuse. To enable this feature, go to Settings > WP Login Form.

Enable Google reCAPTCHA v3 and enter your Site Key in the settings.

Click Save Changes to update your settings.
WP Login Form Add-ons
WP Login Form plugin comes with various add-ons that you can use to enhance its functionality on your website.
Custom Error
Custom Error add-on allows you to keep the user on the login form page and show custom error messages after a failed login.
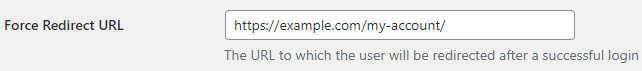
Force Redirect
Force Redirect add-on allows you to set up a force redirect URL on your website (Settings > WP Login Form > General).

When this add-on is active, all successful WordPress logins will automatically redirect to the force redirect URL.
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Get All WP Login Form Add-ons
* Force Redirect
* Custom Error
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Hey
I’m using your plugin for my website
Tell me please, why I can’t use user email for authorization?
It works only with a user nickname. But the default WP login form could use both of them
Please help me to resolve it.
Thanks.
Best regards,
Oleh
@Oleh, It works with email addresses as well. You may have a plugin that is affecting this functionality.
Hello,
I use your plugin and i want to know how to use style of my theme for form login and login button
Thanks !
@Fouz, You can target the login button with the “login-submit” CSS class.
Thank you for this plugin, it works in the way that I want, except on my login screen the “lost your password?” and the “log out” lines are justified to the left and not underlined as per your demo video.
Wish list
If the details are wrong the plug-in redirects to the standard WordPress login, can there be a link back to the login page?
Can the logout instruction be a button like the login button.
Thank you for your help
@Tony, The login form comes from WordPress. WordPress currently doesn’t offer an option to customize this behavior.
I just tried setting this up, my page is blank and does not display the log in screen, also does this us the master user password? or can ‘Application Password’ be used for this purpose?
Thanks
@Garvan, Have you placed the shortcode in the shortcode block?
Nice Plugin. Is it possible to add a redirect for the logout?
Hello,
Since a couple of weeks now, the login page is not redirecting to the specified URL after succesfull login.
Wordpress 6.8.2
WP Login Form : 10.0.13
Can you please help ?
Best regards,
Alain.
@Sculier, Have you installed a new plugin that could cause this issue?
Hello,
No, didn’t install any new plugin or extension. It suddenly stopped working reverting to the login page even if login is succesfull.
Here is my shortcode :
[wp_login_form form_id="myloginform" label_username="Identifiant" label_password="Mot de passe" label_log_in="Se connecter" remember="0" lost_password="0" redirect="https://tdce.be/membres/"]
Best regards,
Alain
@Sculier, Thanks. We have checked the code. The redirect URL is correctly set in your login form. So you are not doing anything wrong. Something on your site is causing this issue. You can temporarily deactivate plugins to find out.
I’ve not installed any new plugins or extensions
Best regard,
Alain
Was the problem solved? Because I have exactly the same problem
Hi,
further to my comment that I have the same problem as Sculier Alain, I tested my plugins as suggested by deactivating one by one on a staging site. It turned out that the plugin Members is creating the problem in my case. Even if I reduce the functionality in the settings of Members to perform only role management, the problem persists. Since I can do without Members most of the time (only need it when something has to be changed to user roles), the problem is now solved by deactivating Members.
@Peter, Membership plugins usually cause this issue.
Wonderful solution for many cases. Thank you.