WordPress Colorbox plugin enables lightbox functionality on your WordPress website using Colorbox. It allows you to pop up an image, YouTube video, Vimeo video, external page or custom inline content beautifully.
Colorbox is a jQuery lightbox script developed by Jack Moore. This plugin makes this customizable and lightweight lightbox script available for WordPress.

WordPress Colorbox Plugin Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter WP Colorbox naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/wp-colorbox/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
WordPress Colorbox Plugin Usage
You can pop up your media file from either a text or image (it’s called hyperlink in the shortcode) by using a shortcode.
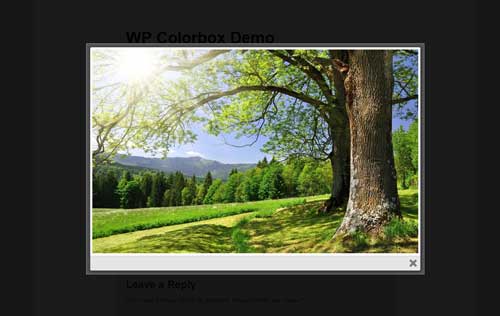
Photo/Image in Lightbox
[wp_colorbox_media url="http://example.com/wp-content/uploads/image/lightbox.jpg" type="image" hyperlink="click here to open image"]

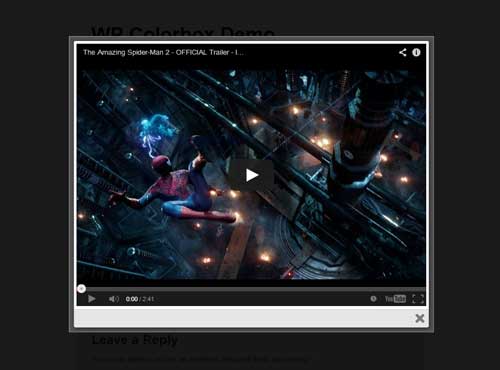
YouTube Video in Lightbox
[wp_colorbox_media url="http://www.youtube.com/embed/nbp3Ra3Yp74" type="youtube" hyperlink="click here to open youtube video"]

In order to enable autoplay on a YouTube video you can add “autoplay=1” to the URL.
[wp_colorbox_media url="http://www.youtube.com/embed/nbp3Ra3Yp74?autoplay=1" type="youtube" hyperlink="click here to open youtube video"]
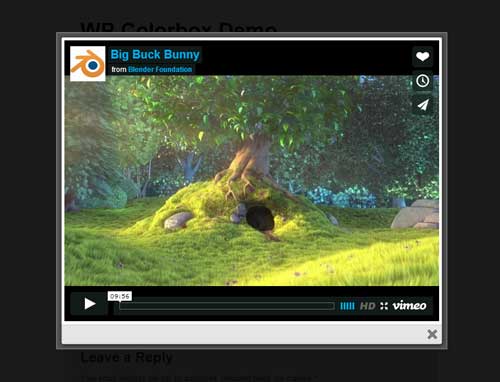
Vimeo Video in Lightbox
[wp_colorbox_media url="http://player.vimeo.com/video/1084537" type="vimeo" hyperlink="click here to open vimeo video"]

External Page in Lightbox
[wp_colorbox_media url="http://wikipedia.com" type="iframe" hyperlink="click here to open external page"]

Inline HTML in Lightbox
[wp_colorbox_media url="#inline_content" type="inline" hyperlink="click here to open inline HTML"]
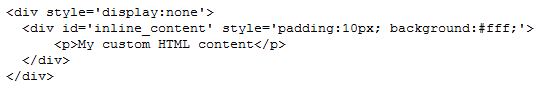
Now switch to “Text” editor, create a div (The ID needs to match one specified in the url parameter) and enter your HTML content that you want to pop up in lightbox. For example:

When you click the text link your custom HTML content will pop up in lightbox.

Using Thumbnail as Hyperlink
To trigger lightbox from a thumbnail image you need to specify your thumbnail image URL in the hyperlink parameter. For example:
[wp_colorbox_media url="http://example.com/wp-content/uploads/image/lightbox.jpg" type="image" hyperlink="http://example.com/wp-content/uploads/image/thumbnail.jpg"]
Alternate Text for an Image
If you have a thumbnail image as the hyperlink, you might also want to specify an alternate text for it using the alt parameter. This is very useful for SEO. For example:
[wp_colorbox_media url="http://example.com/wp-content/uploads/image/lightbox.jpg" title="overlay image" type="image" hyperlink="http://example.com/wp-content/uploads/image/thumbnail.jpg" alt="thumbnail image description"]