Hide Product Image for WooCommerce is a plugin for WooCommerce that removes thumbnail/featured images from WooCommerce product pages. This plugin can be useful if you don’t have time to individually hide each product image or want to temporarily hide all product images.
Hide Product Image for WooCommerce doesn’t simply hide product images from the visitors. It removes the image element from the WooCommerce product page to ensure it is not visible to search engines either. When this plugin is active there is no need to edit each product and remove the product image from it.
Hide Product Image for WooCommerce Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Hide Product Image for WooCommerce naa986 in the search box
- Hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/hide-product-image-for-woocommerce/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
Hide Product Image for WooCommerce Setup
Once you have activated the plugin go to the settings to make sure that the Hide All Product Images option is enabled (Settings > Hide Product Image for WooCommerce > General). This option should automatically be enabled by default when you first install the plugin.
How to Hide Product Images in WooCommerce
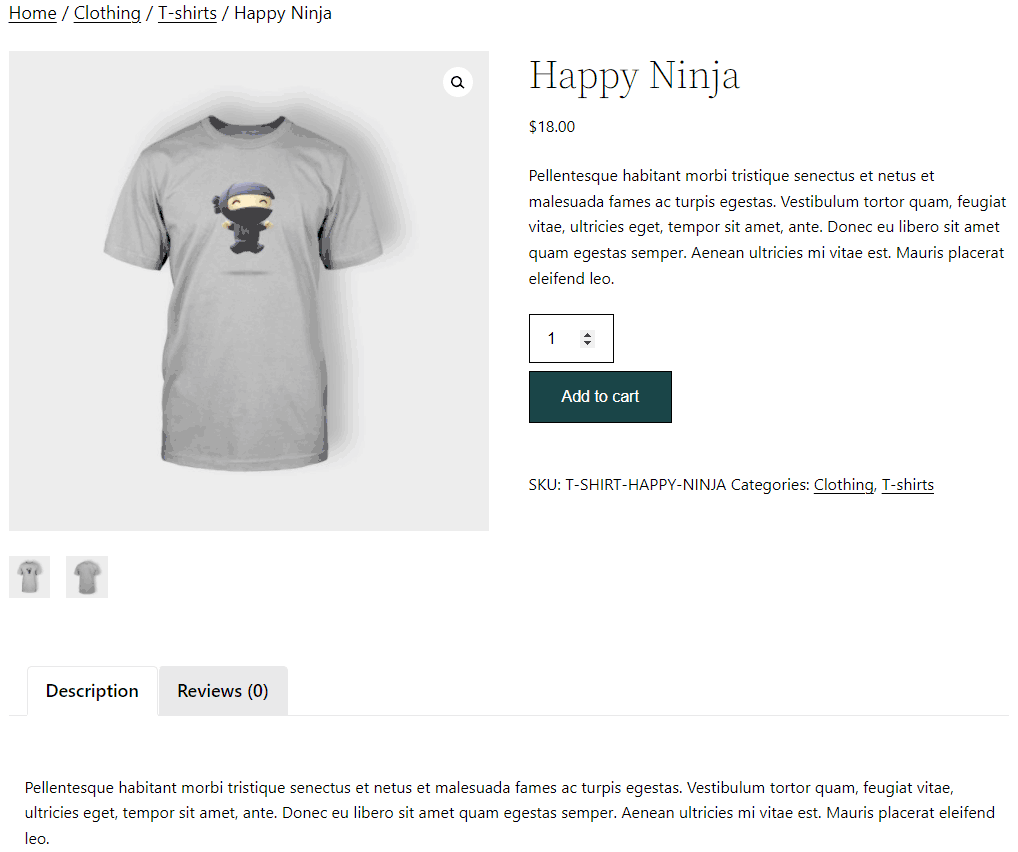
If you have configured a product image, WooCommerce shows it on the product page by default.

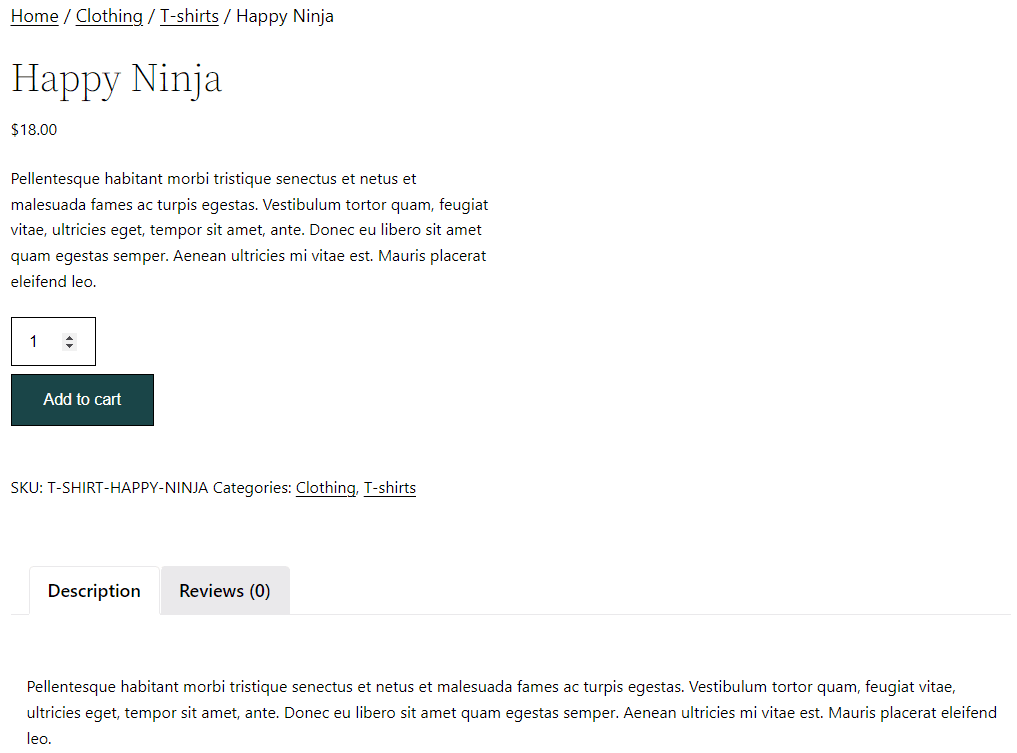
When the Hide Product Image for WooCommerce plugin is active, the product image no longer appears on the product page.

Hide Product Image for WooCommerce Add-ons
Hide Product Image for WooCommerce plugin comes with add-ons that you can use to enhance its functionality on your website.
Hide Images by Products
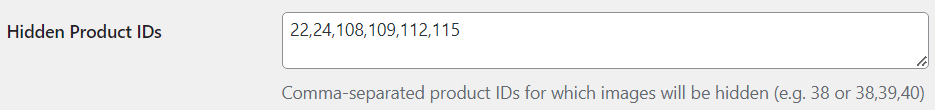
Hide Images by Products add-on lets you select the WooCommerce products for which images will be hidden. When this add-on is installed you can enter the product IDs in question in the add-on settings (Settings > Hide Product Image for WooCommerce).

If you plan to use this feature you will need to disable the “Hide All Product Images” option in the settings.
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Hide Shop Images
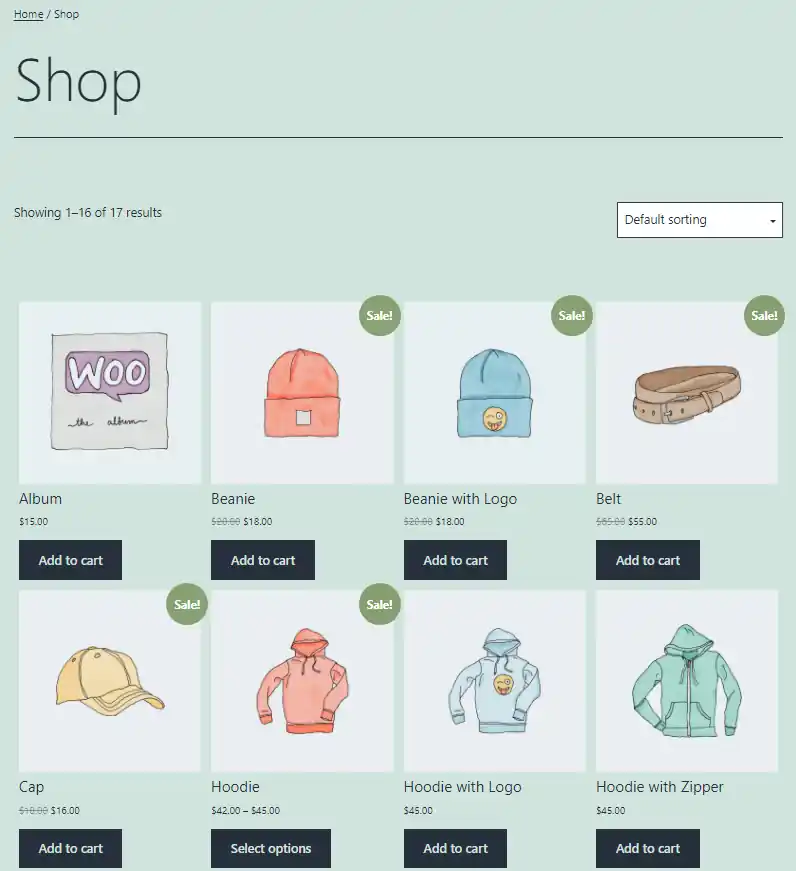
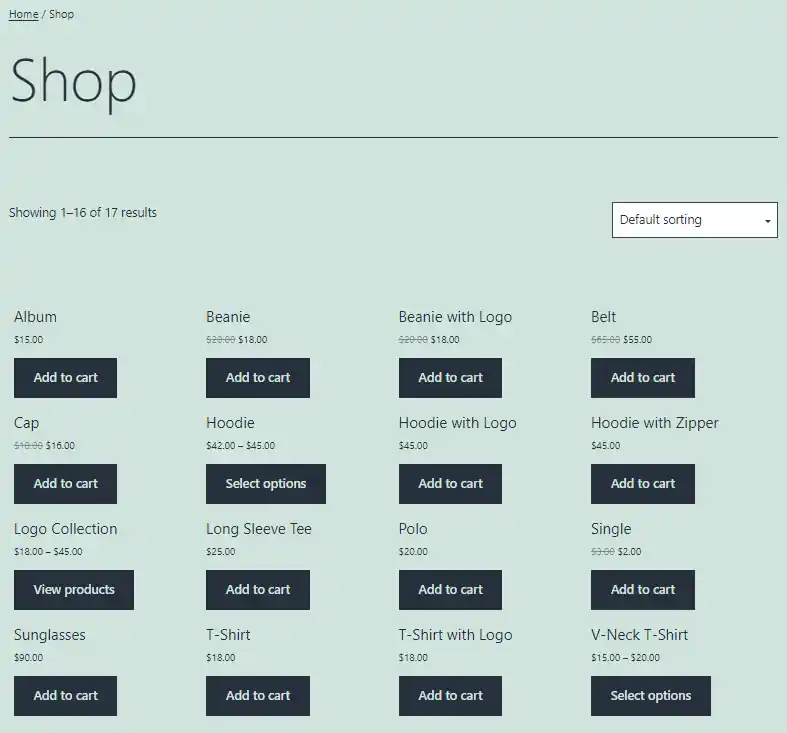
Hide Shop Images add-on lets you hide product images on the WooCommerce shop page. By default, the WooCommerce shop page shows all the products with thumbnail images.

When the add-on is installed all of those images will disappear.

License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Hide Cart Images
Hide Cart Images add-on removes product images from WooCommerce cart page.
Hide Product Description
Hide Product Description add-on removes description from WooCommerce product pages.
Get All Hide Product Image for WooCommerce Add-ons
* Hide Images by Products
* Hide Product Description
* Hide Shop Images
* Hide Cart Images
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.



I’m trying to hide images for three of my products. is it possible?
@Stuart, Our “Hide Images by Products” add-on can do this.
Hi, I installed to hid all product images on my side and now there is a large placeholder space for all the images. It looks terrible.
@Tiffany, Please provide a link to the page in question so we can take a look.
Hi,
I tried to use your plugin on my version of woocommerce (Version 9.7.1) but it doesn’t hide anything :/
Is your plugin compatible wirh this version ?
@Ghyslain, The plugin is compatible with WooCommerce 9.7.1. Do you have the “Hide All Product Images” option enabled in the plugin settings (Settings > Hide Product Image for WooCommerce > General)?