If you are a WooCommerce user and do not wish to display product description on the front end, you can use the WooCommerce Hide Product Description plugin to hide it.
WooCommerce Hide Product Description Plugin
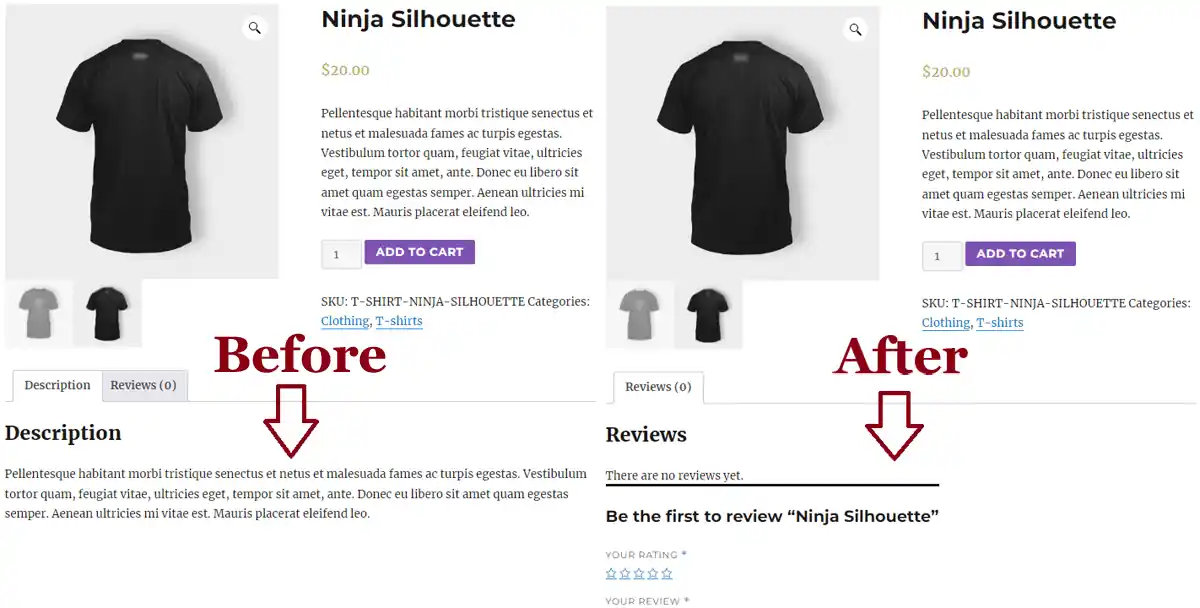
Installing and activating the plugin will automatically remove the description from WooCommerce product pages.

Get the WooCommerce Hide Product Description Plugin
WooCommerce Hide Product Description
Hide product description on WooCommerce product pages.
License: Unlimited Websites
Note:
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Price: $39.99