Hide Product Description is an add-on for the Hide Product Image for WooCommerce plugin that you can use to hide description on WooCommerce product pages.
WooCommerce Hide Product Description Plugin
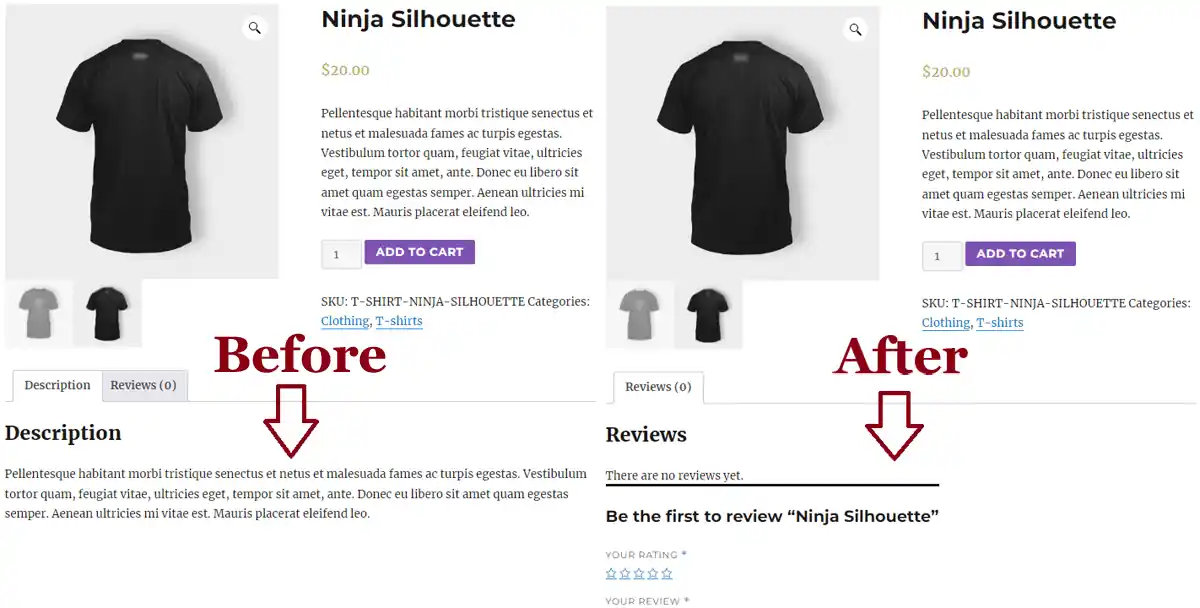
Installing and activating the plugin will automatically remove the description from WooCommerce product pages.

Get the Hide Product Description Add-on
WooCommerce Hide Product Description
Hide product description on WooCommerce product pages.
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Price: $19.99
Get All Hide Product Image for WooCommerce Add-ons
Hide Product Image for WooCommerce Add-on Bundle
Access to all Hide Product Image for WooCommerce plugin add-ons.
* Hide Images by Products
* Hide Product Description
* Hide Shop Images
* Hide Cart Images
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Price: $69.99
Price: $39.99