WordPress fancyBox plugin enables fancy lightbox functionality on your WordPress site. It allows you to pop up an image, YouTube video, Vimeo video, or inline HTML content beautifully.
fancyBox is a jQuery lightbox script developed for opening content in a Mac-style lightbox. This plugin makes fancyBox lightbox script available for WordPress.
WordPress fancyBox Plugin Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New
- Enter WP fancyBox naa986 in the search box
- Once you find the plugin hit the install button
How to Use WordPress fancyBox Plugin
You can pop up your media file from either a text or image link (it’s called hyperlink in the shortcode) by using a shortcode.
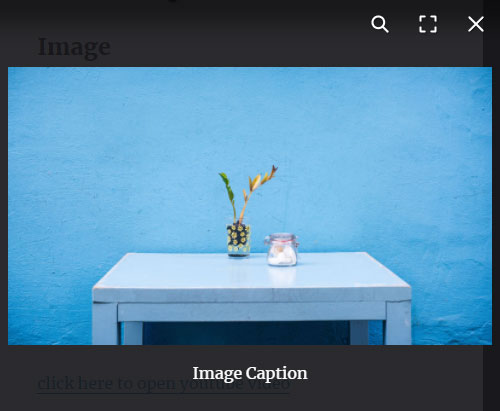
Photo/Image in Lightbox
[wp_fancybox_media url="https://example.com/wp-content/uploads/image/lightbox.jpg" hyperlink="click here to open image"]
Here is a screenshot of the popup window from a mobile device:

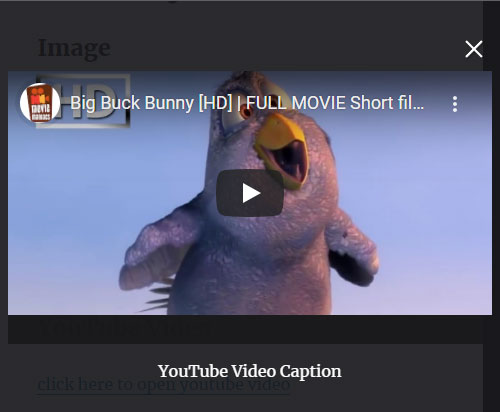
YouTube Video in Lightbox
[wp_fancybox_media url="https://www.youtube.com/watch?v=Vpg9yizPP_g" hyperlink="click here to open youtube video"]
Here is a screenshot of the YouTube video popup from a mobile device:

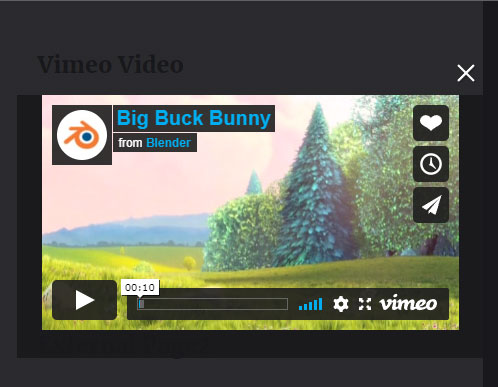
Vimeo Video in Lightbox
[wp_fancybox_media url="https://vimeo.com/1084537" hyperlink="click here to open vimeo video"]
Here is a screenshot of the Vimeo video popup from a mobile device:

Inline HTML in Lightbox
[wp_fancybox_media url="#inline_content" hyperlink="click here to open inline HTML"]
After entering the shortcode switch to the “Text” editor, create a div (The ID needs to match one specified in the url parameter) and enter your custom HTML content that you want to pop up in lightbox. For example:

Save the page and view it in a new tab. When you click on the text link your inline HTML content will pop up in lightbox.

Using Thumbnail as Hyperlink
In order to open lightbox from a thumbnail image you need to specify your thumbnail image URL in the hyperlink parameter. For example:
[wp_fancybox_media url="https://example.com/wp-content/uploads/image/lightbox.jpg" hyperlink="https://example.com/wp-content/uploads/image/thumbnail.jpg"]
Alternate Text for an Image
If you have a thumbnail image as the hyperlink, you might also want to specify an alternate text for it. This can be done using the “alt” parameter in the shortcode (This is very useful for SEO). For example:
[wp_fancybox_media url="https://example.com/wp-content/uploads/image/lightbox.jpg" hyperlink="https://example.com/wp-content/uploads/image/thumbnail.jpg" alt="thumbnail image description"]