Checkout for PayPal WordPress plugin connects PayPal to your WordPress website and makes e-commerce available for you. With this PayPal plugin, you can create smart payment buttons with a simple shortcode to accept PayPal payments from your customers.
Checkout for PayPal plugin uses the PayPal Checkout API to create a simplified and secure checkout experience for your customers. With one simple shortcode, you can add a PayPal smart payment button to your website that lets you accept PayPal, Venmo, Pay Later, credit and debit card payments as well as payments via alternative payment methods from any mobile device, tablet, or PC.

Alternative Payment Methods
Alternative payment methods allow customers across the globe to pay with their bank accounts, wallets, and other local payment methods.
- Bancontact
- BLIK
- EPS
- iDEAL
- Multibanco
- MyBank
- Przelewy24
- Trustly
Checkout for PayPal Plugin Installation
- Login to your WordPress admin dashboard
- Go to Plugins->Add New Plugin
- Enter Checkout for PayPal naa986 in the search box
- Once you find the plugin hit the install button
The plugin can also be downloaded from here: https://wordpress.org/plugins/checkout-for-paypal/. For a manual installation go to Plugins > Add New Plugin > Upload Plugin and select the zip file that you downloaded.
How to Configure Checkout for PayPal
Checkout for PayPal uses PayPal REST API to add smart payment buttons to your website. To Generate REST API credentials for the sandbox and live environments:
- Log in to the Developer Dashboard with your PayPal account credentials.
- On My Apps & Credentials, use the toggle to switch between live and sandbox testing apps (If you are creating a Sandbox app, you will also need to select a test business account that will act as the API caller).
- Navigate to the REST API apps section and click Create App.
- Type a name for your app and click Create App. The app details page opens and displays your credentials.
- Copy and save the client ID and secret for your app.
- Review your app details and save your app.
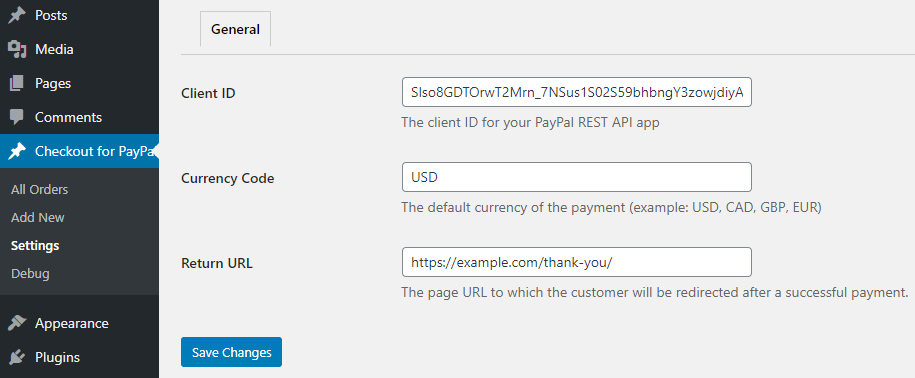
Log in to your WordPress admin dashboard and navigate to Checkout for PayPal > Settings.

- Enter the Client ID for your REST API app.
- Enter the Secret Key for your REST API app.
- Enter the default Currency Code.
- Enter a return page URL to which the customer will be redirected after a payment.
- Click Save Changes.
General Settings
There are some optional settings in the General tab that you can configure to customize the Checkout experience.
Cancel URL
The default URL to which a customer will be redirected after a payment is cancelled.
Locale
The locale used to localize PayPal Checkout components. For example, fr_FR. The default is empty where PayPal detects the correct locale for the buyer based on their geolocation and browser preferences.
If you wish to customize this parameter you can find the full list here.
Load Scripts Globally
By default, checkout scripts are loaded only when a shortcode is present on a page. Enabling this option will load the scripts on every page.
Enabled Funding Sources
Funding sources that should be displayed as buttons at checkout (comma-separated format). Example:
- venmo
- venmo,credit
- venmo,credit,paylater
It is not necessary to manually specify a funding source as the eligibility is determined by PayPal automatically. However, this field can be used to ensure a funding source is always rendered, if eligible. You can find the full list of funding sources here.
Disabled Funding Sources
Funding sources that should not be displayed as buttons at checkout (comma-separated format). Example:
- card
- card,credit
- card,credit,paylater
You can find the full list of funding sources here.
Buyer Country
The country to determine which funding sources are eligible for a given buyer. For example, US. This test-mode-only feature lets you test checkout as a buyer from a particular country.
Email Settings
In the email settings area, you can choose to configure some email related settings.
Email Sender Options
In this section, you can specify a From Name and From Email Address that will be used by the Checkout for PayPal plugin when sending an email. You can leave them empty to use the default.

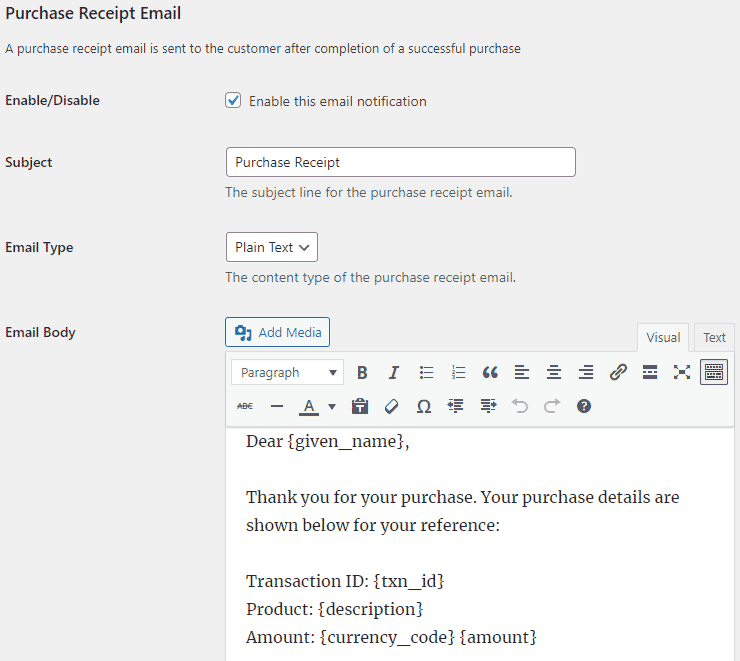
Purchase Receipt Email
Checkout for PayPal plugin allows you to send a purchase receipt email to the customer after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the purchase receipt email,
- Purchase Receipt Email Subject: The subject line for the purchase receipt email.
- Purchase Receipt Email Type: The content type of the purchase receipt email (Plain Text/HTML).
- Purchase Receipt Email Body: The main content of the purchase receipt email. You can use various tags in the email body to dynamically change its content when it is sent.
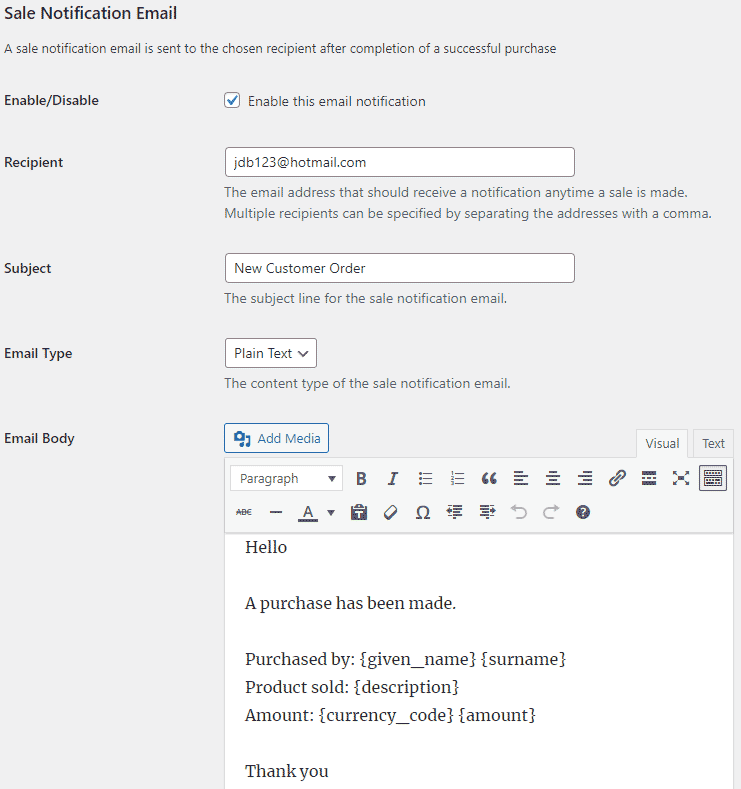
Sale Notification Email
Checkout for PayPal plugin can send a sale notification email to your chosen recipient after completion of a successful purchase. By default, this feature is disabled. In order to use this feature, you need to enable it in the settings.

You can customize the following options in the sale notification email,
- Sale Notification Email Recipient: The email address that should receive a notification anytime a sale is made.
- Sale Notification Email Subject: The subject line for the sale notification email.
- Sale Notification Email Type: The content type of the sale notification email (Plain Text/HTML).
- Sale Notification Email Body: The main content of the sale notification email. You can use various tags in the email body to dynamically change its content when it is sent.
Email Tags
The following email tags can be used in the email body to dynamically change its content when an email is sent,
{given_name} – The customer’s given name.
{surname} – The customer’s surname.
{txn_id} – The unique transaction ID for this purchase.
{description} – The purchase description.
{currency_code} – The currency code used to make the payment.
{amount} – The total order amount.
{item_total} – The total item amount.
{payer_email} – The customer’s email address.
{shipping_name} – The customer’s shipping name.
{shipping_address} – The customer’s shipping address.
{shipping} – The shipping fee.
{phone_number} – The customer’s phone number (available only when the “Contact Telephone Number” option is enabled in your PayPal merchant account under “Account Settings > Website payments > Website preferences”). PayPal only supports national numbers at the moment.
How to Create a Smart PayPal Button
In order to create a smart payment button, you just need to insert a shortcode with a description and a price in the button parameter. The shortcode needs to be inserted into a shortcode block of the default WordPress post/page editor.
[checkout_for_paypal item_description="My item description" amount="3.99"]
If you want to use the shortcode in a custom field, the field name must be checkout-for-paypal-custom-field and the field type must be WordPress editor.
PayPal Smart Payment Button Demo

PayPal Button Customizations
Item Description
The “item_description” parameter can be added to the shortcode to pass a description of your item to PayPal. For example:
[checkout_for_paypal item_description="My item description" amount="3.99"]
Return URL
The “return_url” parameter can be added to the shortcode to redirect the customer to a specific page on your site after the payment. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" return_url="https://example.com/thank-you/"]
Cancel URL
The “cancel_url” parameter can be added to the shortcode to redirect the customer to a specific page on your site when the payment is cancelled. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" cancel_url="https://example.com/payment-cancelled/"]
Shipping Preference
The “shipping_preference” parameter can be added to specify the location from which the shipping address is derived. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" shipping_preference="NO_SHIPPING"]
The default is GET_FROM_FILE.
Button Layout
The “layout” parameter can be added to the shortcode to change the layout of the PayPal button to horizontal. The default is vertical. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" layout="horizontal"]

The horizontal layout shows a maximum of two buttons.
Button Color
The “color” parameter can be added to the shortcode to change the color of the PayPal button to blue, silver, white or black. The default is gold. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" color="blue"]
Button Shape
The “shape” parameter can be added to the shortcode to change the shape of the PayPal button to pill. The default is rect. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" shape="pill"]
Button Size
The “width” parameter can be added to the shortcode to change the width of the PayPal button. The default is 300px. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" width="500"]
Shipping
If you wish to charge a shipping fee for the item you can use the “shipping” parameter in the shortcode. For example:
[checkout_for_paypal item_description="My item description" amount="3.99" shipping="1.50"]
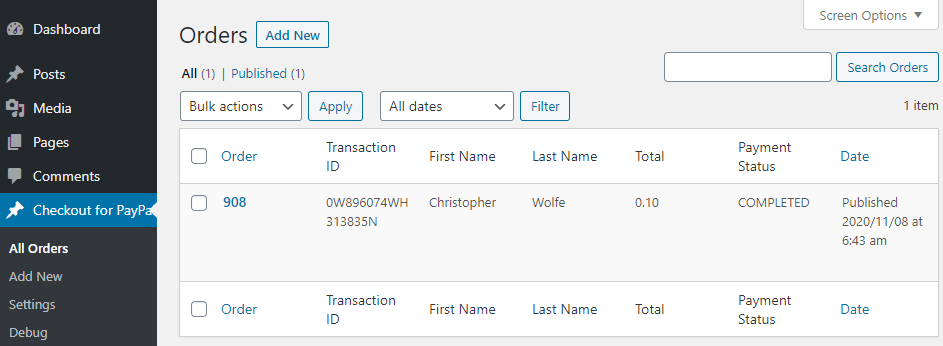
Manage PayPal Orders
When you receive a new order through PayPal checkout it will appear in the Orders menu. You can then ship the goods to finalize it.

Elementor Page Builder Integration
Checkout for PayPal Add-ons
Checkout for PayPal plugin comes with an add-on that you can use to enhance its functionality on your website.
Variable Price
Variable Price add-on lets buyers set the amount they will pay. It can also be used for accepting donation payments.
Dynamic Buttons
Dynamic Buttons add-on lets you render a different button based on the parameters set in the URL.
Contact Form 7 Integration
Contact Form 7 Integration add-on lets you accept PayPal payments with the Contact Form 7 plugin.
Order Export
Order Export add-on lets you export order data to a CSV file.
Get All Checkout for PayPal Add-ons
* Variable Price
* Dynamic Buttons
* Contact Form 7 Integration
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Frequently Asked Questions
What is this plugin used for?
This plugin allows you to accept PayPal payments on your WordPress site using the PayPal Checkout API. It integrates seamlessly with your checkout flow and offers a secure and streamlined payment experience for your customers.
Do I need a PayPal Business account?
Yes, you need a PayPal Business account to use the Checkout API and accept payments through this plugin.
Is this plugin compatible with Elementor Website Builder?
Yes.
Does it support one-time and recurring payments?
The plugin supports one-time payments. Recurring payments via subscriptions may be supported in a future release or through additional integration.
Is the plugin secure?
Yes. The plugin uses PayPal’s Checkout API and never stores card or payment details on your server. All payment processing is handled securely by PayPal.

Where will i get the shipping Address?
@micha, The order page in the plugin shows the shipping address. There is also an email tag for it.
Any way to test the plugin without actually completing the payment?
@Ao, You can use your PayPal sandbox account.
Hi:
Does this plugin create a shopping care? In other words, can you sell more than one item at a time? My client has albums to sell – say ten different albums. They would all be listed for sale on the same page. Does this plugin allow that? Also does this plugin allow for quantities? Two copies of this CD, one copy of this other CD?
If this plugin doesn’t do that, do you have one that does and works with the new intensely annoying PayPal system?
Thank You!
@Paula, Unfortunately shopping cart is not possible with our plugin.
Bummer.
Thanks for the reply.
The plugin needs the orders export button, or the plugin have this functionality hidden?
@Fernando, you can export/import orders like normal WordPress posts.
I have checked that, but it exports in the “content” field everything that is the order, Is there a possibility to extract only the description field (which corresponds to the description of the purchase) instead of extracting the entire order from the field “content”?
Thanks.
@Fernando, That’s not possible unfortunately.
Hi… I need to have shipping and shipping2 variables sent to PayPal… also is there a way to order multiples of an item?
Thank you,
Steve
@Steve, It is possible to add shipping to an item.
Hi,
I am needing to add the mobile phone field to the sale notification email. What is the email tag for this?
Thanks,
Chad
@Chad, We have just added an email tag for it. Please check the updated documentation for instructions.
Hi, I see it is possible to use the Paypal buttons also to pay without a Paypal account (Credit/debit card options). In this case, how can I get the buyer’s email (for example) in order to send a receipt or a confirmation message?
Thanks.
@Christian, A confirmation email can only be sent if PayPal provides an email address to the plugin.
When a PayPal account holder is making a purchase from my site, their PayPal account email address is not being recognized as a PayPal account. When they click the “Log In” button (trailing on the same line after the question, “Have a PayPal account?” they enter their email address and click – then it takes them back to the same screen that says “Have a PayPal account? [Log In]” I have tried using a different browser and incognito web browsing to get to the site. I got the plugin today and they installation seemed to go well. With that one exception, everything seems to be fine.
Never mind my previous comment — I’m still in the sandbox! I thought I had changed that to go live.
Can I receive the billing address of the form-filer when there is no shipping?
@SUZAN, PayPal does not seem to pass any billing address at the moment.
Hi,
Great plugin! I have the need for a dynamic price and return URL so I am using do_shortcode. I already saw this topic
https://wordpress.org/support/topic/do_shortcode-not-working-18/and it is working. However, I do not really like to load the scripts on every page. Is there any way this can be avoided and still use do_shortcode?Many thanks
@John, When you manually filter the shortcode with do_shortcode, WordPress cannot tell the plugin where it is being used.
I added a custom field to the post with no parameters as per the installation instructions and the scripts load. I think this is a suitable way to overcome the problem.
Hi John and Noor,
I can’t find a reference to this workaround in the installation instructions. Can you kindly point it out? Thanks,
Osvaldo
@Osvaldo, What workaround are you looking for?
Noor,
The workaround John mentioned is to avoid having to load the scripts on every page when using do_shortcode. His quote:
“I added a custom field to the post with no parameters as per the installation instructions and the scripts load. I think this is a suitable way to overcome the problem.”
Osvaldo
@Osvaldo, Thanks. We don’t think it’s possible.
Hi Noor,
Since I’m generating the html for this page anyway, I just inserted the PayPal script loading in my php program. It seems to work. Any drawback to this approach you can see? Thanks,
Osvaldo
@Osvaldo, It should be fine if you are not changing options frequently.
Is it possible to pass through the item_description and/or other parameters with the return_url and cancel_url? This is to enable further processing once the payment is confirmed/cancelled.
Alternatively, are there any hooks in the order processing code that would enable a similar functionality?
Thanks!
@Osvaldo, This action hook is executed after a payment is processed:
do_action('checkout_for_paypal_order_processed', $details);Thanks Noor.
Alternatively, if technically possible, I think the addition of parameters ‘return_url’ and ‘cancel_url’ to the shortcode would be useful to many. Thanks for the plugin!
hi
how i can change button color
Thanks
@sanjay, You can use the color parameter in the shortcode.
Hi Noor,
It’s me again. I’m trying to get rid of the tagline below the button (e.g. “The safer, easier way to pay”), but I realized it requires a modification of the plugin, as explained here:
https://developer.paypal.com/sdk/js/reference/#link-labelIf you’re so inclined, put this at the bottom of your no doubt very long to-do list: add a parameter to the short code to disable the tagline. Let me know if I can help in any way.
Cheers,
Osvaldo
@Osvaldo, Are you using the horizontal layout? It doesn’t appear for the default vertical layout.
Problem solved! Thank you!
I’m seeing the following message: “Checkout for PayPal integration requires an update. Please update your API credentials in the settings and test to ensure everything is working.”
I am not sure what is needed. Can you provide some advice about why this is now being displayed? Thanks!
@Michael, You need to add secret keys.
But I have already added them, ages ago. Has something changed in the app recently that I need to add them again?
@Michael, It wasn’t there before.
Oh, I see. I guess I had it confused with the “client ID.”
Thanks for your prompt response. Please let me know if there is a way to support your work financially. I would be happy to kick in a few bucks as I really appreciate the plugin.
@Michael, Thanks. We really appreciate the offer.
Hi,
Is there a plan to include an option f9r PayPal Complete Payments integration in the future. I want to switch over to it but I don’t want to have to use WooCommerce just for that.
Many thanks for such a great plugin.
Regards,
John
@John, What is f9r?
f9r is a spelling mistake. Should be “for”.
@John, Thanks. What are you expecting in that integration?
PayPal have contacted me to suggest I set it up on my account. On the Woocommerce Add on it is a simple option to select although I have no idea what it does or what the change would involve. I know PayPal Complete Payments was only released recently and I’m afraid I don’t know enough about this to answer your question.
@John, No worries. We will check what it is.
It is also known as Advanced Checkout.
Here is the info from PayPal.
https://developer.paypal.com/docs/checkout/advanced/integrate/I am told that standard checkout is legacy and support for it will be removed in the future.
Is there a move to integrate this option into the plugin?
@John, Thanks for the link. We are not aware of such announcement. If they do discontinue this method we will definitely upgrade the integration.
Ok thanks for the reply. This is something I would be willing to pay for as the PayPal fees would be significantly lower for me.
After updating to v1.0.29 from version v1.0.27 the plugin is no longer working.
I have set the API keys again but the payment buttons are now longer showing on the webpage.
Why?
@Martin, Simply updating the plugin shouldn’t cause any issues. However, the API integration has been updated. If you see a notice after the update that means you are using the old integration. Once you update your API keys in the plugin settings, it will use the latest integration.
I’m aware of that. I have updated the API keys and checked the checkbox on the setting page, message is gone but also are the possibility to get the payment buttons on the front end. Did a downgrade to 1.0.27 and everything is fine.
API Keys are 100% correct..
@Martin, The notice is there for a good reason. There is no need to manually disable it. It will automatically disappear once your API keys are updated.
Still the payment front end is disabled after updating the plugin and keys. All payment buttons are gone on the front end.
I am getting below error while using the plugin and it is not showing the button of PayPal.
Error:
Uncaught ReferenceError: paypal is not defined
at initPayPalButton66caf787c8356 (transportation-management-system-market-23003/:1730:13)
at HTMLDocument. (transportation-management-system-market-23003/:1857:9)
at e (jquery.min.js?ver=3.7.1:2:27028)
at t (jquery.min.js?ver=3.7.1:2:27330)
@Nandji, Please provide a link to the page in question.
@Noorsplugin, Please find the link as below.
https://rngsc.com/transportation-management-system-market-23003/@Nandji, Thanks. The required PayPal script is not present on that page. Is there something on your site that is blocking it? Are you using the shortcode in the content area of that page?
Yes I am using the short code which conditionally display the buttons.
@Nandji, Thanks. Enable the “Load Scripts Globally” option in the plugin settings and see what happens.