The Variable Price add-on for the Checkout for PayPal plugin lets customers enter their own payment amount. This is ideal for donations, pay-what-you-want products, or flexible service pricing.
Key Features
- Enable a custom price input on your PayPal button.
- Allow an optional description field for buyers.
- Customize labels.
- Offer predefined amounts with descriptions.
Basic Usage
To enable variable pricing, add the variable_price attribute to your shortcode:
[checkout_for_paypal item_description="My item description" amount="3.99" variable_price="1"]
This adds a field where customers can set their own price.
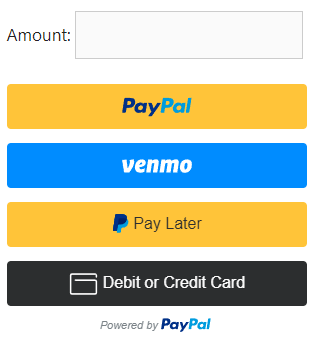
When the PayPal smart payment button is rendered on the front end, a price amount input field will appear with it.

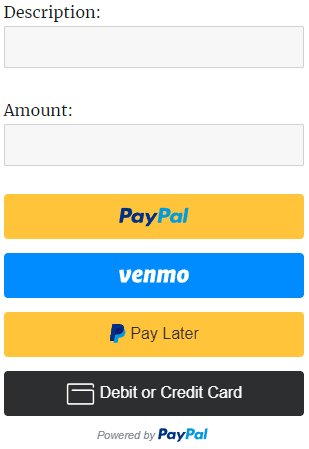
If you wish to allow buyers to enter a custom description for this item, you can add the variable_price_desc attribute to your shortcode.
[checkout_for_paypal item_description="My item description" amount="3.99" variable_price="1" variable_price_desc="1"]

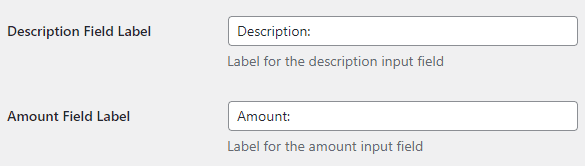
Customizing Labels
The default labels for the description and price amount input fields can be customized in the add-on settings (Checkout for PayPal > Variable Price).

You can also customize the label for each button in the shortcode.
[checkout_for_paypal item_description="My item description" variable_price_desc_label="Type of donation" amount="3.99" variable_price_label="Enter an amount:" variable_price="1" variable_price_desc="1"]
Predefined Descriptions
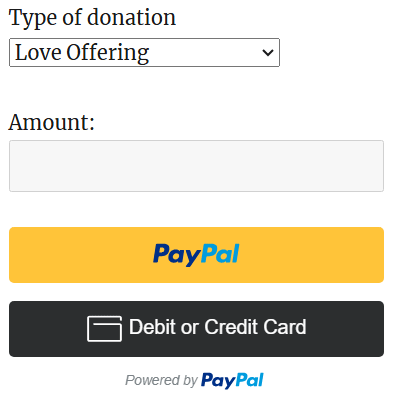
If you wish to create a predefined set of descriptions instead, you can do so using the variable_price_descriptions attribute.
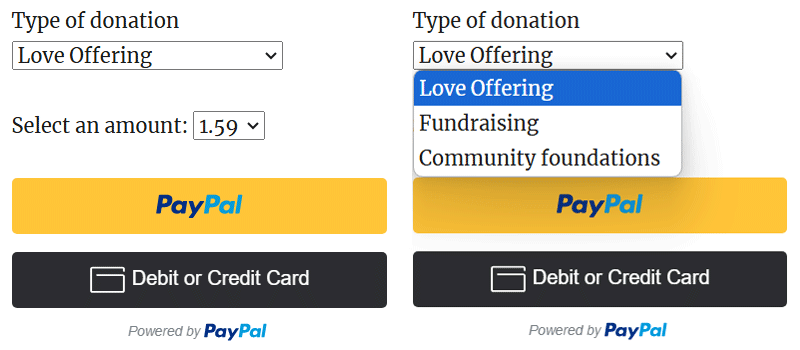
[checkout_for_paypal item_description="My item description" amount="3.99" variable_price_desc="1" variable_price_descriptions="Love Offering,Fundraising,Community foundations" variable_price_desc_label="Type of donation" variable_price="1"]

[checkout_for_paypal item_description="My item description" amount="3.99" variable_price_desc="1" variable_price_descriptions="Love Offering,Fundraising,Community foundations" variable_price_desc_label="Type of donation" variable_prices="1.59,2.45,3.99" variable_price_label="Select an amount:"]

Predefined Prices
In addition to the pay what you want feature, the add-on lets you create a predefined set of prices using the variable_prices attribute.
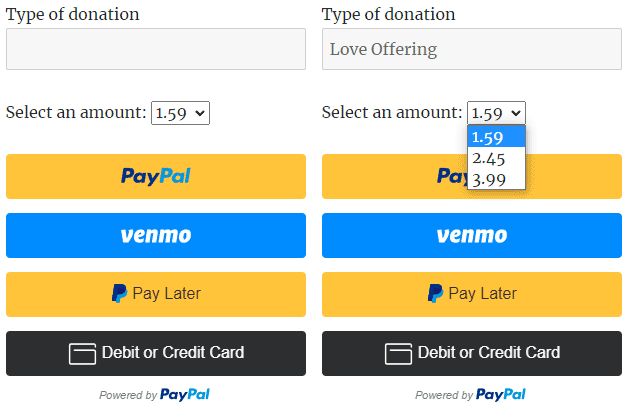
[checkout_for_paypal item_description="My item description" amount="3.99" variable_prices="1.59, 2.45, 3.99"]
[checkout_for_paypal item_description="My item description" variable_price_desc_label="Type of donation" amount="3.99" variable_prices="1.59, 2.45, 3.99" variable_price_label="Select an amount:" variable_price_desc="1"]
Buyers will be able to select an amount to pay for the item.

Get the Variable Price Add-on
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.
Get All Checkout for PayPal Add-ons
* Variable Price
* Dynamic Buttons
* Contact Form 7 Integration
* Order Export
License: Unlimited Websites
Note:
* Do not purchase before setting up the core plugin first. The add-on is not at fault if the core plugin does not work on your website.
* Do not purchase if you are not sure about a feature, contact us instead.
* Do not purchase to ask for more features or make the product work in a certain way.


Great addon! We are building a website for a charity organization and so far it has been a pretty seamless experience to get everything up and running.
How many variable prices can I create?
@John, You can create as many as you want.
where’s the download link?
@Aaron, There is a “Buy Now” button on this page.
Is it possible to change the appearance of the price field or its color? When I enter a price in the field, it appears gray on gray and is almost invisible on my site.
@Florence, It is possible to apply custom styling. The price input field can be targeted with this CSS class: coforpaypal_variable_price_input
The add-on does not apply any custom border color by default (It comes from your theme). If you need any help with CSS feel free to get in touch by using the contact form on the site.
Thank you very much for your advice and efficient support, the add-on works very well and I’m really satisfied.
Many thanks 🙂
Would it be possible to have drop down for variable_price_desc_label? I do not want users to input this manually but rather I want to have “option1, option2, option3” and then a user input amount.
@Jeff, It is possible.
For PayPal, is there a way to remove the “Ship To” billing address option. What my users will pay for does not require a shipping address.
@Jeff, Have you tried the “shipping_preference” parameter here: https://noorsplugin.com/checkout-for-paypal-wordpress-plugin/